When a GIF isn't the answer
Now don’t get us wrong. We love animated GIFS. They’re easy to create, grab users’ attention and can increase click through rates by up to 26%. They’re much more lightweight than a video but are more eye-catching than a static image. They’re also well supported across email clients and for those that don’t support animated GIFs the first frame is shown or you can use a static image as a fallback.
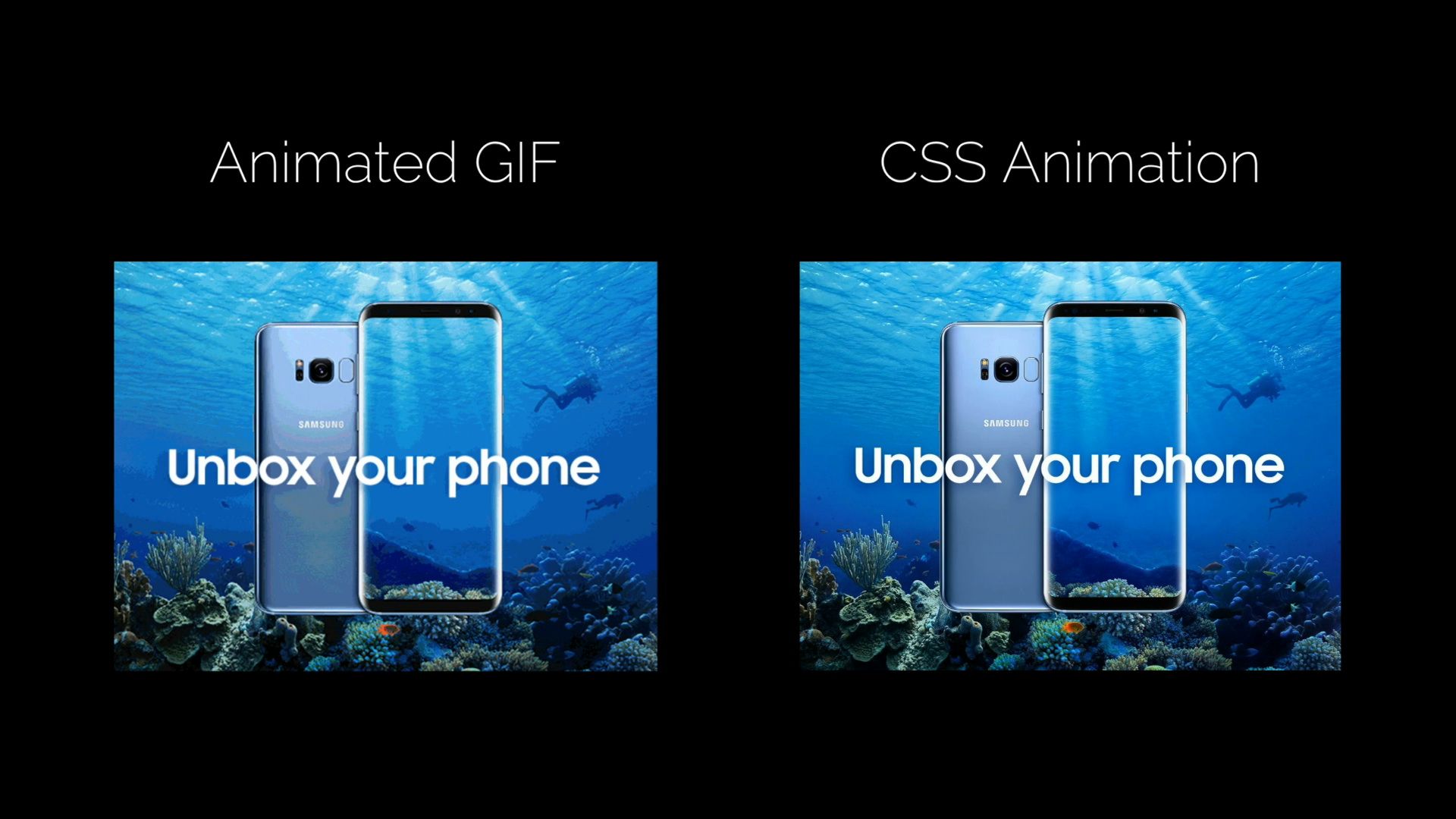
Unfortunately, animated GIFs come with a little bit of a downside – they’re not great at handling complex images that have a lot of colours and gradients. Recently, we created a GIF for a Samsung email which highlighted this issue.
Samsung were releasing their flagship phone, the S8, in two new colours. We had beautifully rich assets for each of the new models. We thought it’d be a nice idea to fade between them to show both off in the best light. When we created a GIF the images were poor quality, the gradients banded and we struggled to get it small enough for email. Sad times.
Instead of using an animated GIF, we decided to create the effect using CSS. This meant that we are fading two JPGs into each other which keeps the image quality much sharper. This is a very similar technique to using CSS to swap images on hover, except this time the two images swap automatically and use CSS to fade in and out.

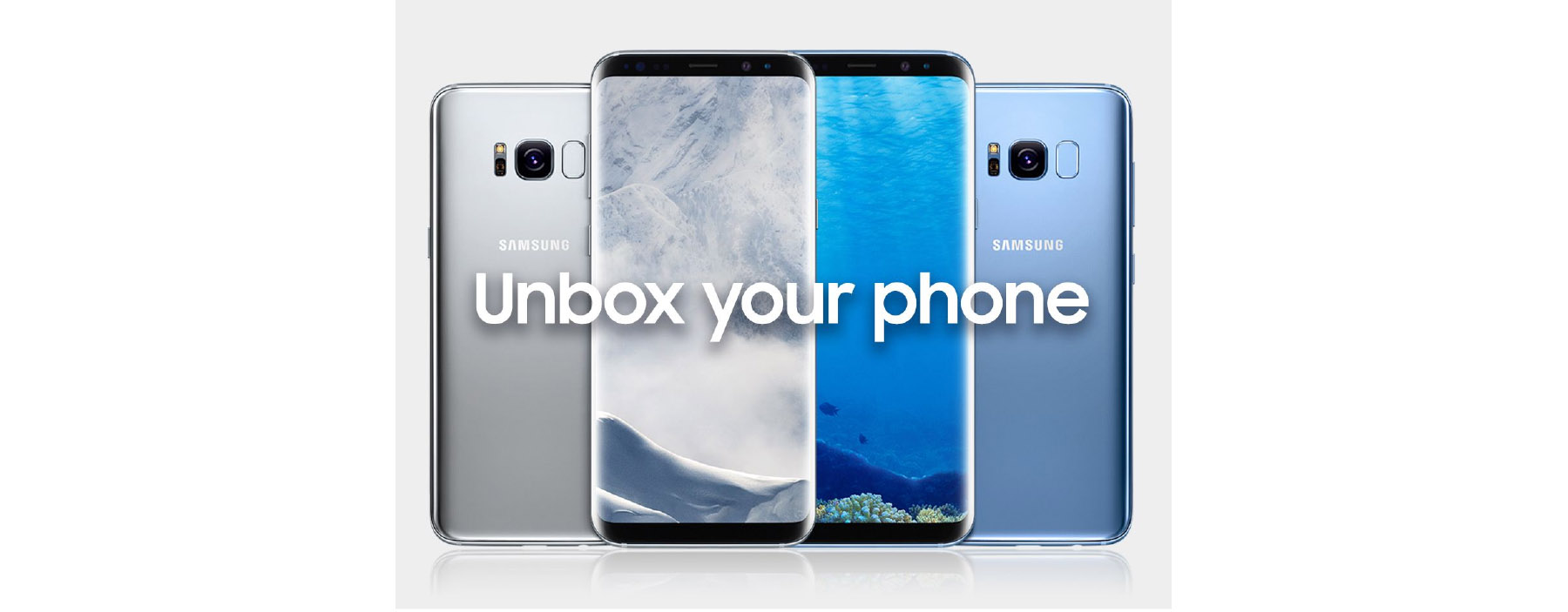
Just like GIFS, CSS animations aren’t fully supported on every email client. To combat that we created a static ‘fallback’ image that was displayed on email clients that don’t support CSS. In this instance, we created a completely different visual so that the key message wasn’t lost – straight away the viewer can see there are two new phones. You can see the image below.

So, what have we learned? Well, we still love GIFs, but they’re not always the best solution, just as this CSS based solution isn’t the best approach for all animations. You have to keep seeking solutions that help you achieve you aims. Thankfully the email design community is constantly innovating enhancements that can help us.
If you’d like to know more about CSS animations, getting movement into your email, or what to pick our brains on any aspect of email design just get in touch with Ian Reeves. We’ll be happy to help you turn your email design dreams into reality.